Square
I worked as a design technologist on a team that ran Squareʼs public facing website.
Responsibilities
- Assist the design team in creating the best possible user experience on public web pages.
- Build customized, interactive components for the set of pages our team owned.
- Consult with foundation engineers on page builder workflows and component requirements.
- Implelement the design and code updates required for the internationalization of the web pages.

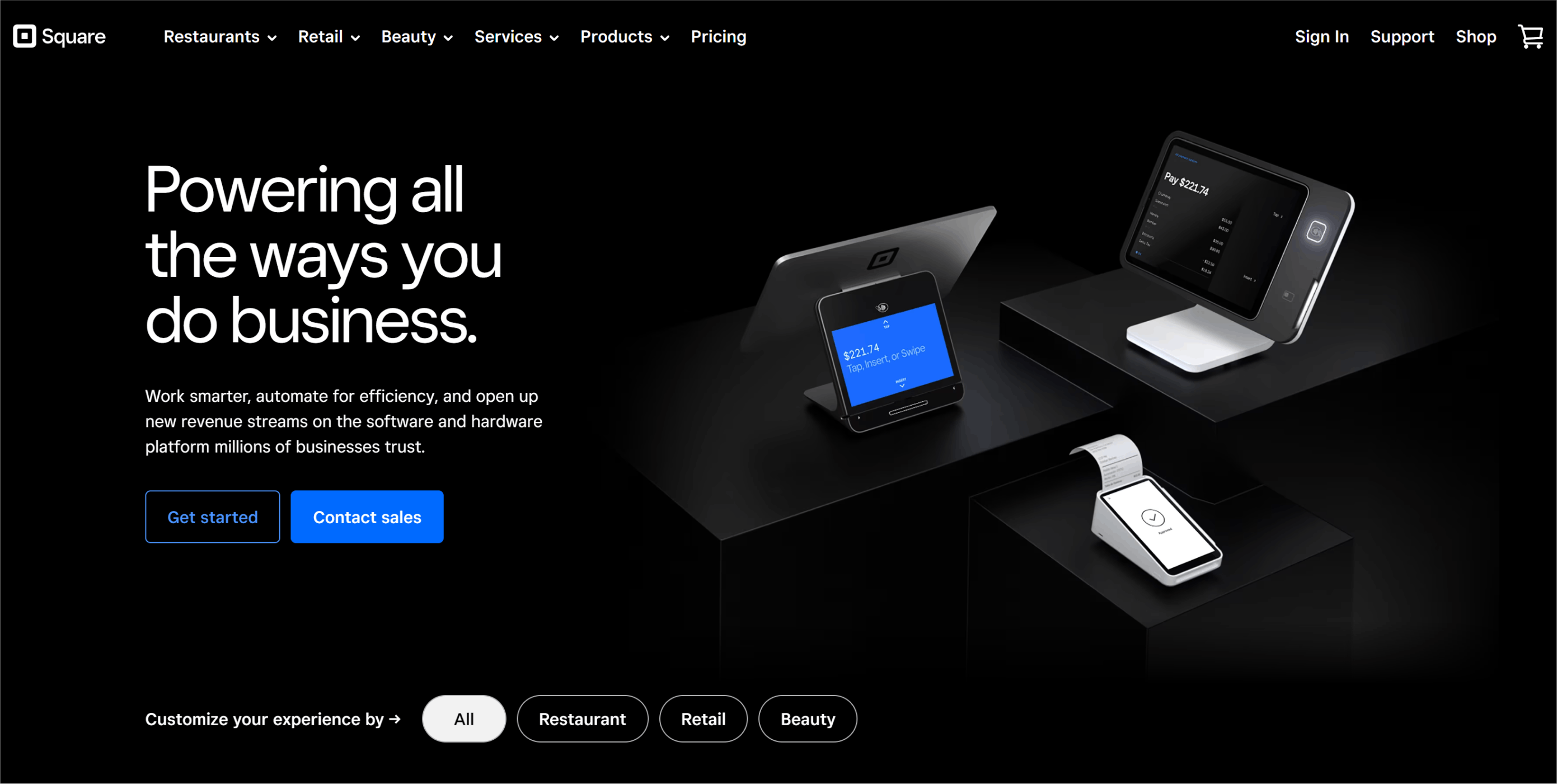
Our team owned several key pages including the squareup.com homepage. The page received a massive amount of monthly traffic, and we ran many A/B/C tests to optimize its design and content.

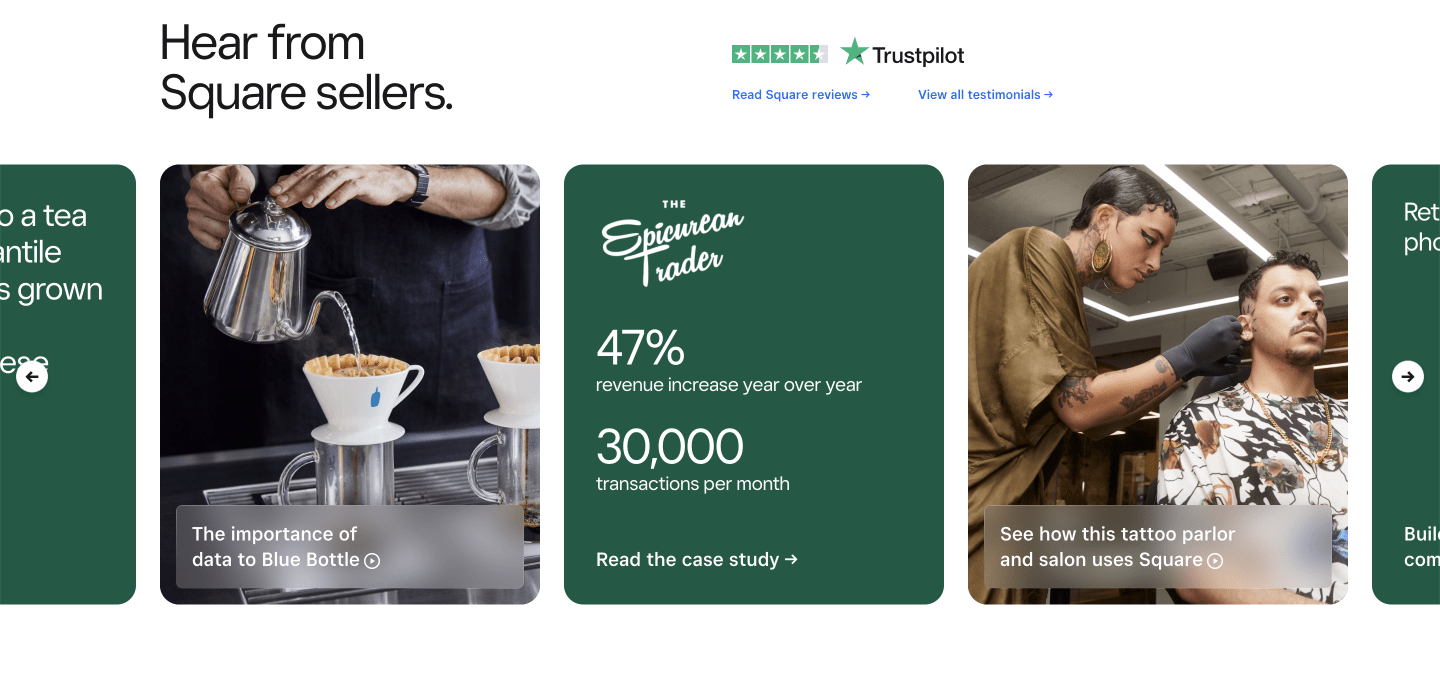
A carousel of testimonials that highlighted business owners and different types of content including videos to statistics.
Also done at Square
- Owned the design teamʼs sprint process and ran our planning meetings with a team of 10+.
- Initiated a weekly inspiration series to allow designers to present art or design to motivate our team.
- Maintained design technology related documentation for other DTs throughout the organization to reference.
Shop the Setup

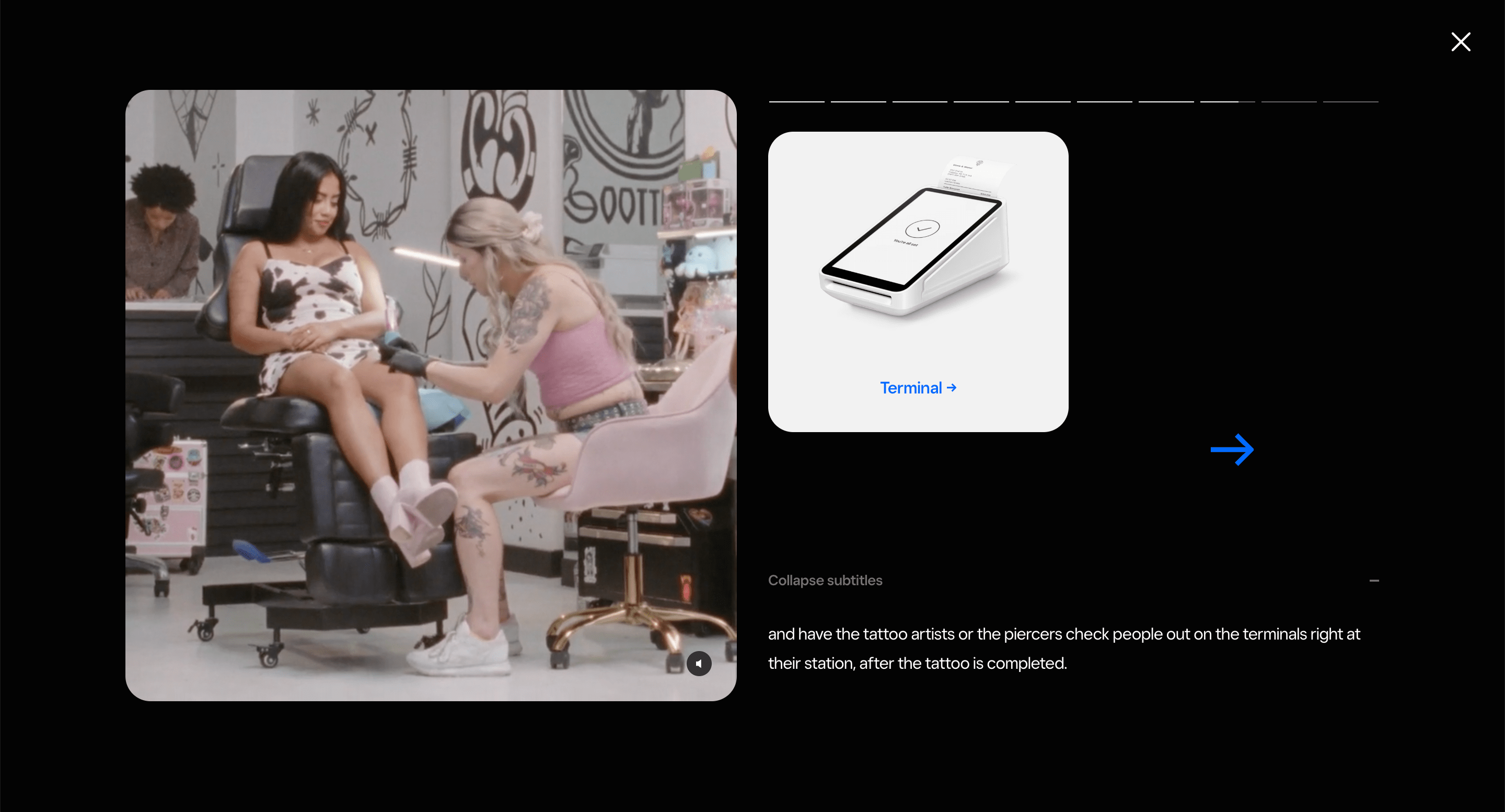
One of the most complex components I built was “Shop the Setup”. It walked visitors through how a single business used Squareʼs many products to run their business. It was initially designed in the slideshow format above.

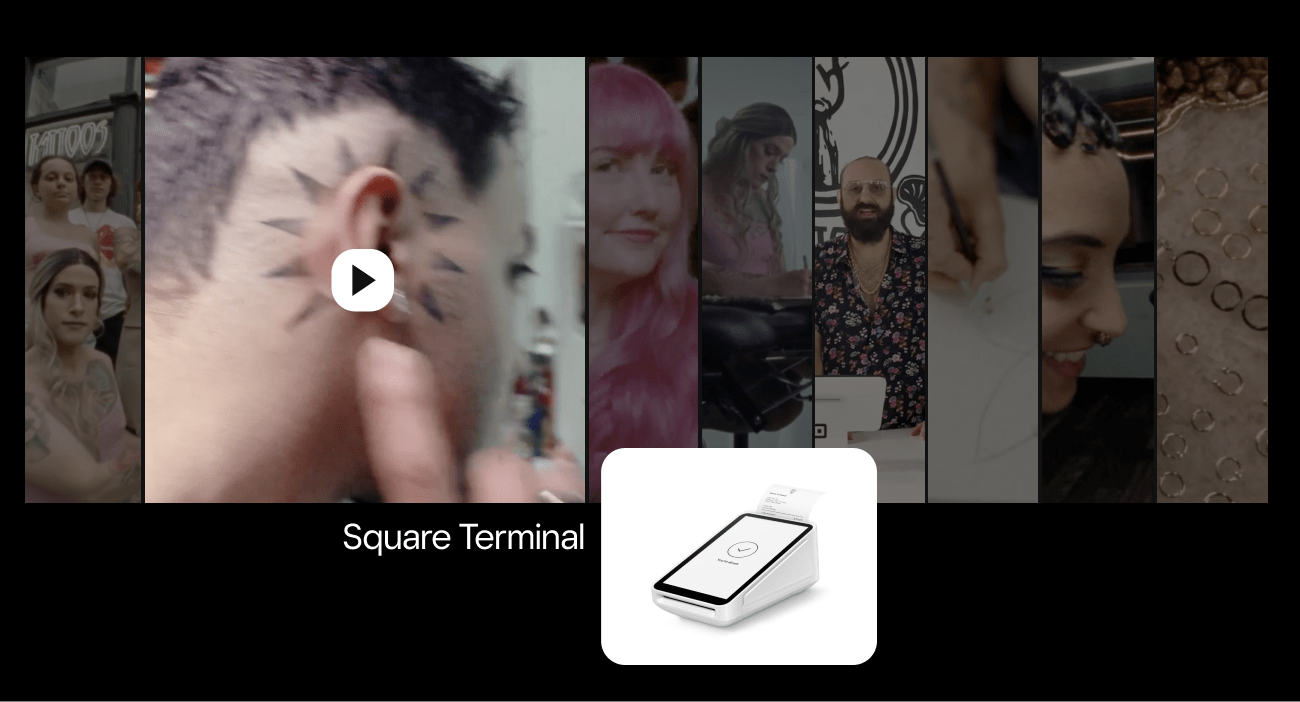
I redesigned and prototyped a flattened version the experience to give users a more visual and direct way to navigate through the video chapters.
Content authoring tools
My team was responsible for the content authoring experience in our CMS. I designed a component pattern for page builders to apply common CSS box properties to any element within the CMS.
This video shows the marging setting, and enables builders to quickly specify margin sizes across all screen breakpoints, and display them visually in a single screen.